Assignments with a Growth Mindset
Inscribe is the first webapp I worked on for Pomegranate Lab. It’s purpose was to help teachers connect with their students by providing in-depth feedback about the student’s assignments, and additionally provide context around what the student could do to improve their grades. Inscribe had the following requirements:
- teachers can create courses and manage which students are enrolled in their courses
- teachers can create assignments from scratch or based on an existing rubric
- students can complete assignments online
- teachers can grade submitted student assignments and provide detailed feedback on how they can improve
Python to the rescue
Because Inscribe was one of the first webapps I had ever worked on, I wanted to make sure I chose a language I was familiar with, in order to not slow down development. Python is one of my favorite programming languages and is well equipped for web development, so it was a perfect fit.
Being new to web development, I researched several different Python web frameworks before settling on Flask. Flask is designed to be as unobtrusive to your development process as possible. The Flask core library gives basic functionality for a webapp, and extra functionality like user authentication or database connections can easily be implemented with plugins.
Hosting with Heroku
I looked at several different possible hosting solutions for Inscribe and wound up settling on Heroku for the following reasons:
- Set up was much easier than something like a VPS.
- Deployment was git based and I was already using git for version control.
- The development tier was free and would cover our initial business needs. The ability to automatically scale was there if we needed more resources.
- Heroku offered easy to use add-ons like databases, email services, logging, and more.
In terms of a database I used PostgreSQL, for which Heroku provided an excellent free tier. Since development speed was more of a concern than raw database performance, I chose to use the SQLAlchemy ORM. SQLAlchemy lets you treat database entries as python objects. This allows you to keep your mental focus on Python code, rather than bouncing back and forth between SQL queries and Python.
Handling data on the back end
Inscribe’s back end handled a variety of data operations including user login sessions, assignment data, grades, and rubrics. User authentication was handled through JSON Web Tokens (JWT) sent over a HTTP header and saved client side into a cookie. I chose to use JWT over other authentication methods, since it’s a language agnostic specification that is robust and secure. When a user tried to update or create data the back end could check their JWT and make sure that:
- they are a valid user
- they have permission to create or edit the data
Student accounts for Inscribe were free, but teachers were required to pay a monthly fee. Rather than charge teacher credit cards directly, I chose to use Stripe to handle all payment processing. Credit card numbers we sent directly to Stripe servers from the browser. Stripe then returned a token that could be used to make a charge to the teacher’s card from the Inscribe back end. While this is a bit of extra coding up front, it removed all the extra security hassle that comes with handling credit card numbers directly.
Figuring out the front end
The front end of Inscribe went through several architecture iterations. Initially I built the front end for Inscribe using Jinja2 templates and JQuery. When a browser requested a page, the back end would load the proper data for a page from the database and generate the HTML based on that page’s template file. This method worked quite well initially. However, as the site grew and the features became more complex, organizing both the code and the pages became complicated. After researching different solutions and consulting with the rest of Pomegranate Lab, I chose AngularJS for the next iteration of Inscribe’s front end.
The main feature that drew me to AngularJS’s is its two-way data binding. Two-way data binding makes it very easy to implement features in AngularJS that would have been fairly complicated to do with just JQuery. After only a couple of weeks rewriting Inscribe, the new AngularJS version was at feature parity with the old JQuery version. Additionally, rewriting the front end allowed me to simplify the back end. No longer would the back end have to fetch data and render each page. Now the back end was, for the most part, a collection of REST API endpoints.
Iterate early, iterate often
Today Inscribe is no longer in use. After extensive user testing, Pomegranate Lab determined that a different approach was needed to help teachers better connect with their students. This project later iterated into The Playbook.
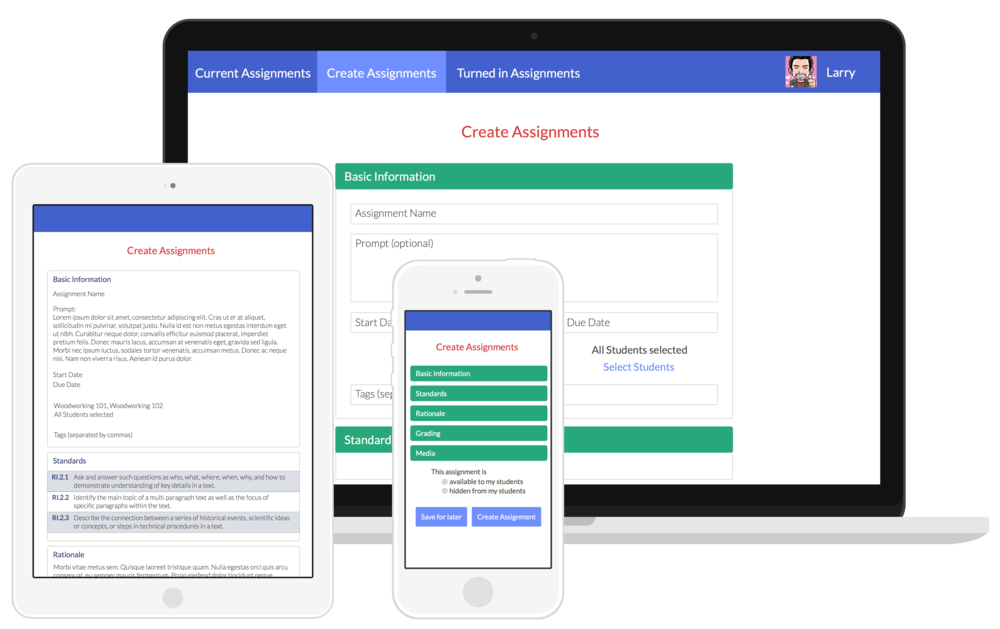
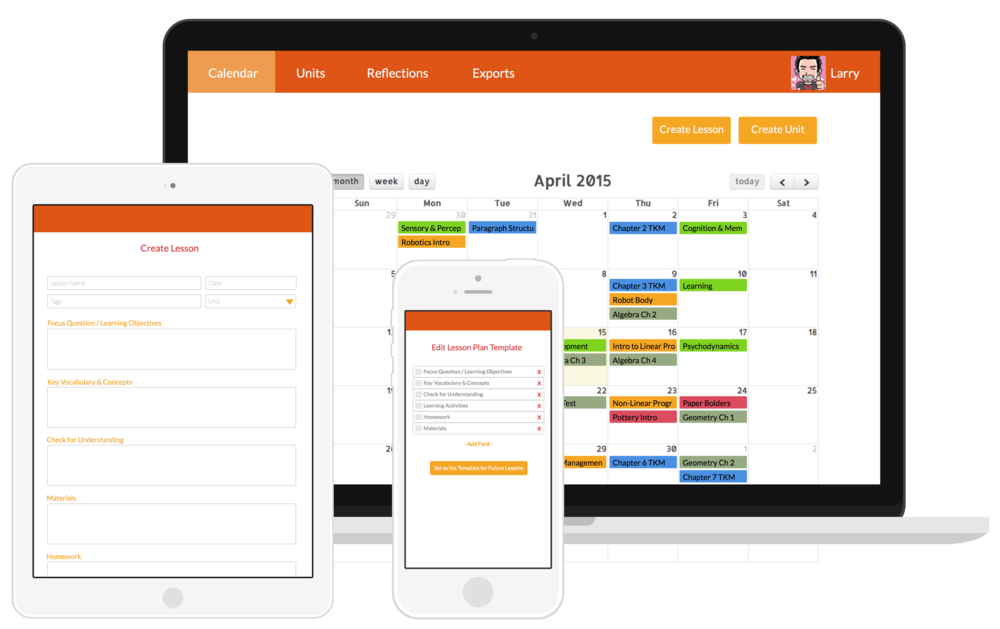
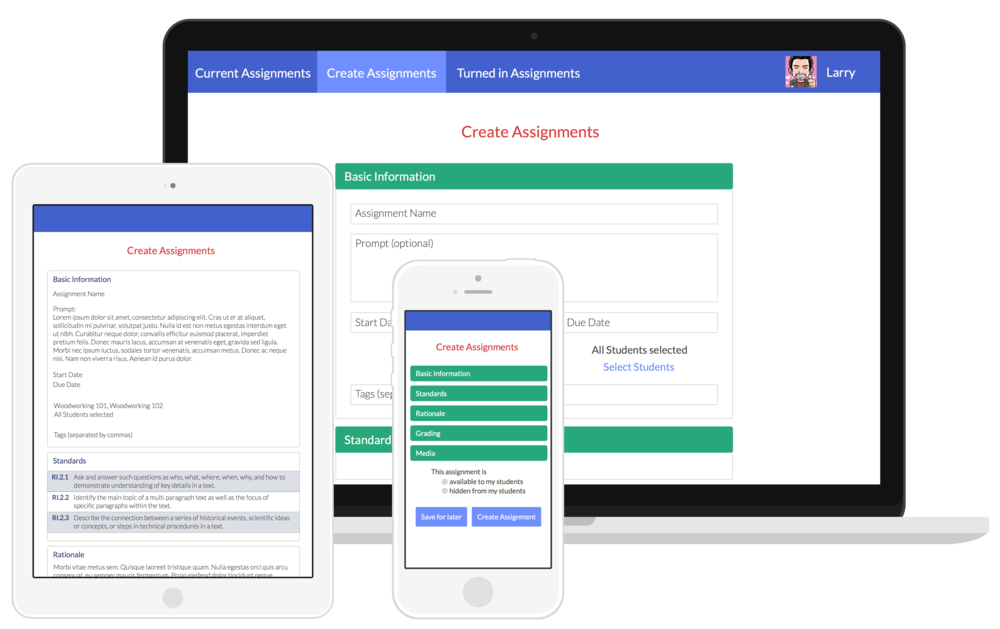
When it was around, Inscribe looked like this: